いつもの見慣れたブラウザやWebパーツを素材として使い、ロンドンの気分を味わえるコンテンツ集を作りました。
HTML5のaudio,historyAPIやCSSアニメーションを使用。専用JSライブラリの開発を行いました。
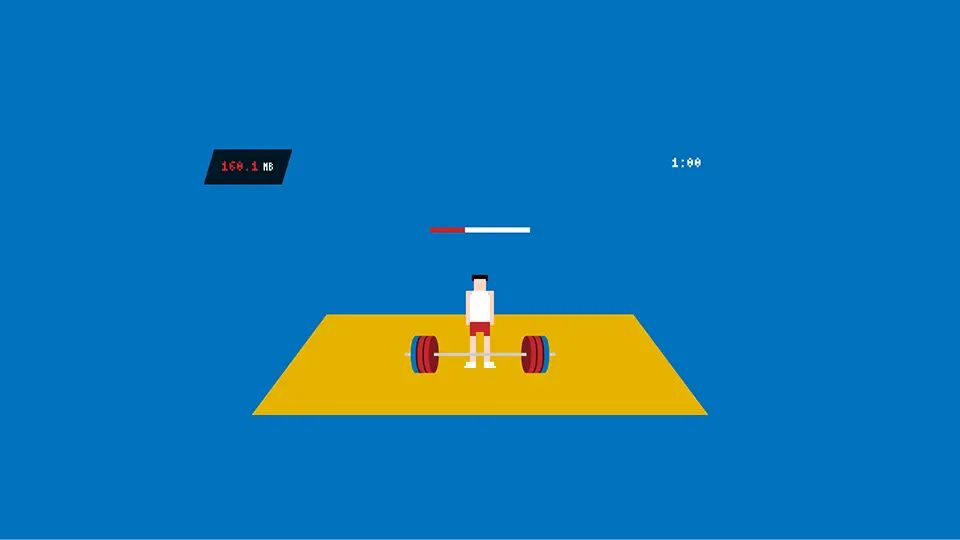
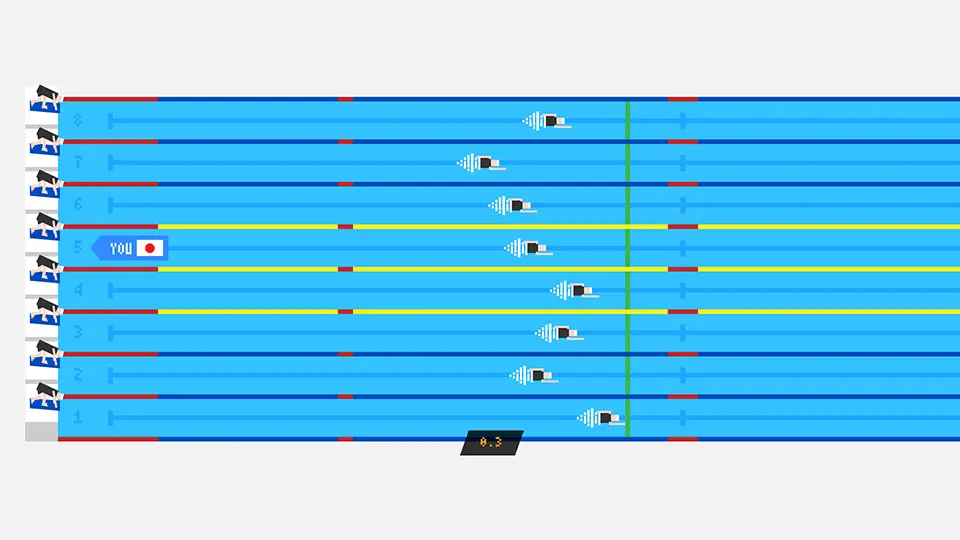
2012年ロンドンのおまつり気分を、スクロールバーを操作して進む「スクロール水泳」や重いファイルをいかに早くダウンロードするかを競う「ファイル重量挙げ」など9個のコンテンツで表現しました。

いつもの見慣れたブラウザやWebパーツを素材として使い、ロンドンの気分を味わえるコンテンツ集を作りました。
HTML5のaudio,historyAPIやCSSアニメーションを使用。専用JSライブラリの開発を行いました。
2012年ロンドンのおまつり気分を、スクロールバーを操作して進む「スクロール水泳」や重いファイルをいかに早くダウンロードするかを競う「ファイル重量挙げ」など9個のコンテンツで表現しました。