2016.07.09
カヤック新コーポレートサイト、デザインガイドラインの一部を特別公開!
2016年7月7日(木)に全面リニューアルし、5パターンのデザインを楽しめるようになったカヤックのコーポレートサイト!その裏側ではどんな工夫があったのでしょうか?

なぜデザインガイドラインを作るのか?
今回のリニューアルは、ただでさえ大規模なカヤックサイトを、5倍デザインするという、果てしない規模の開発になりました。これを真っ当にページごとにデザインしていては、修正・変更があるたびに作業量は5倍になり、いくら時間があっても足りません。
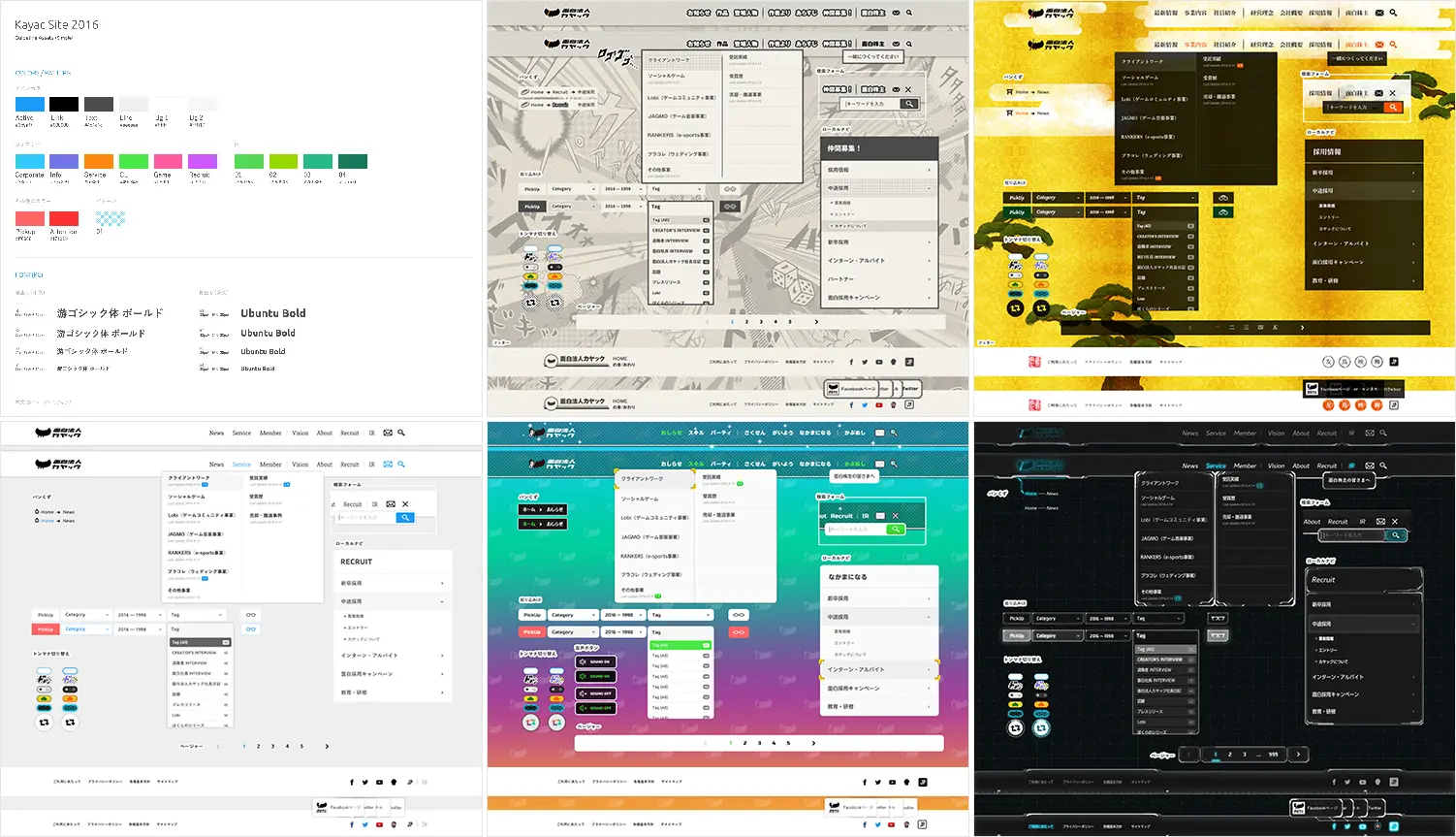
そこで、デザインチームでは効率的に作業を進めるために「デザインガイドライン」を制作しました。5つのデザインごとに、文字やボタン、UIパーツをまとめたファイルを作ることで、修正の量を最小限に抑え、同時にエンジニアへの修正指示もかんたんにできるようになりました。ここでは、そのガイドラインの一部をご紹介します!
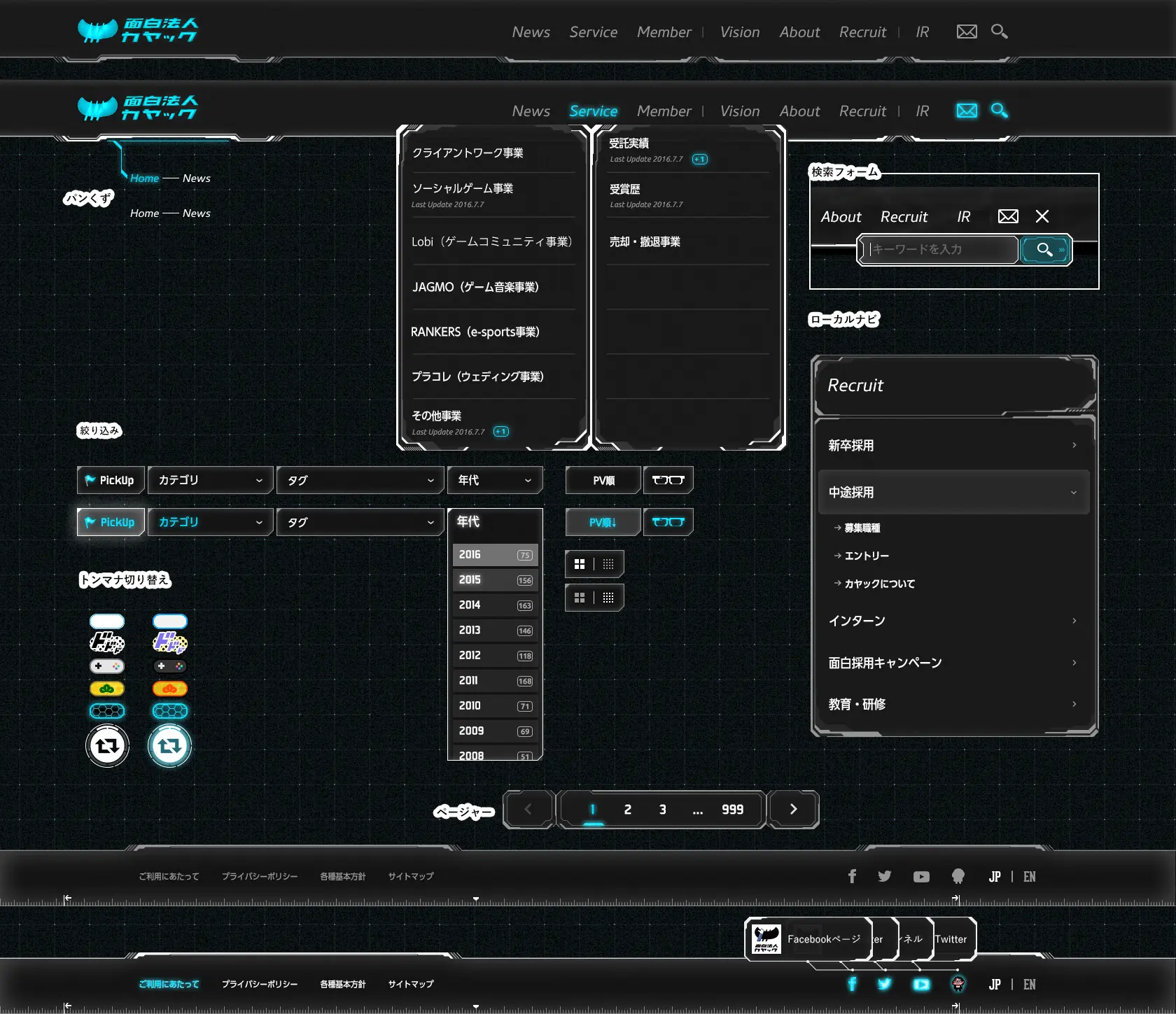
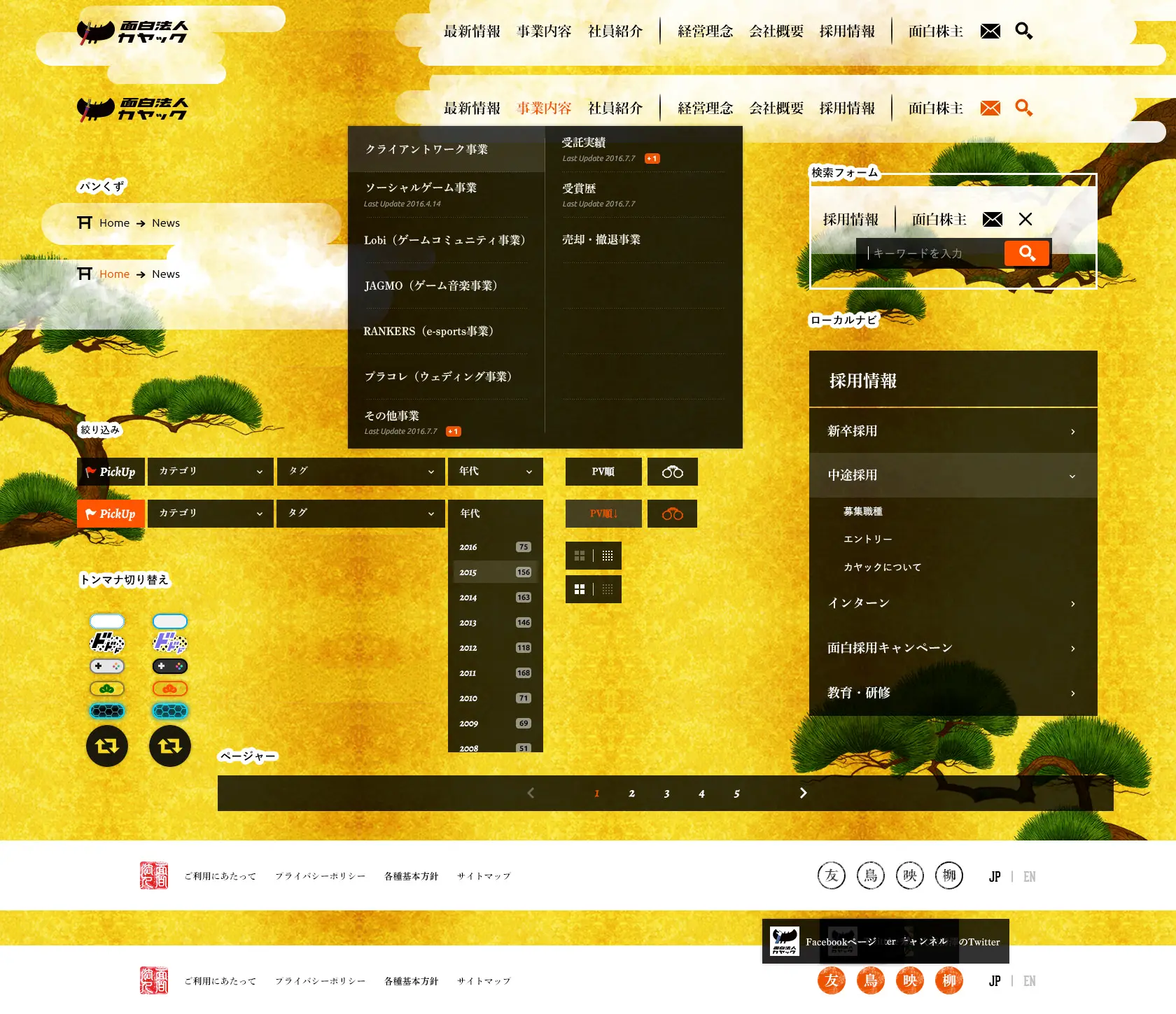
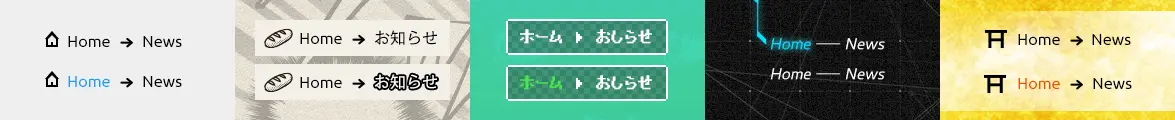
ナビゲーション ガイドライン
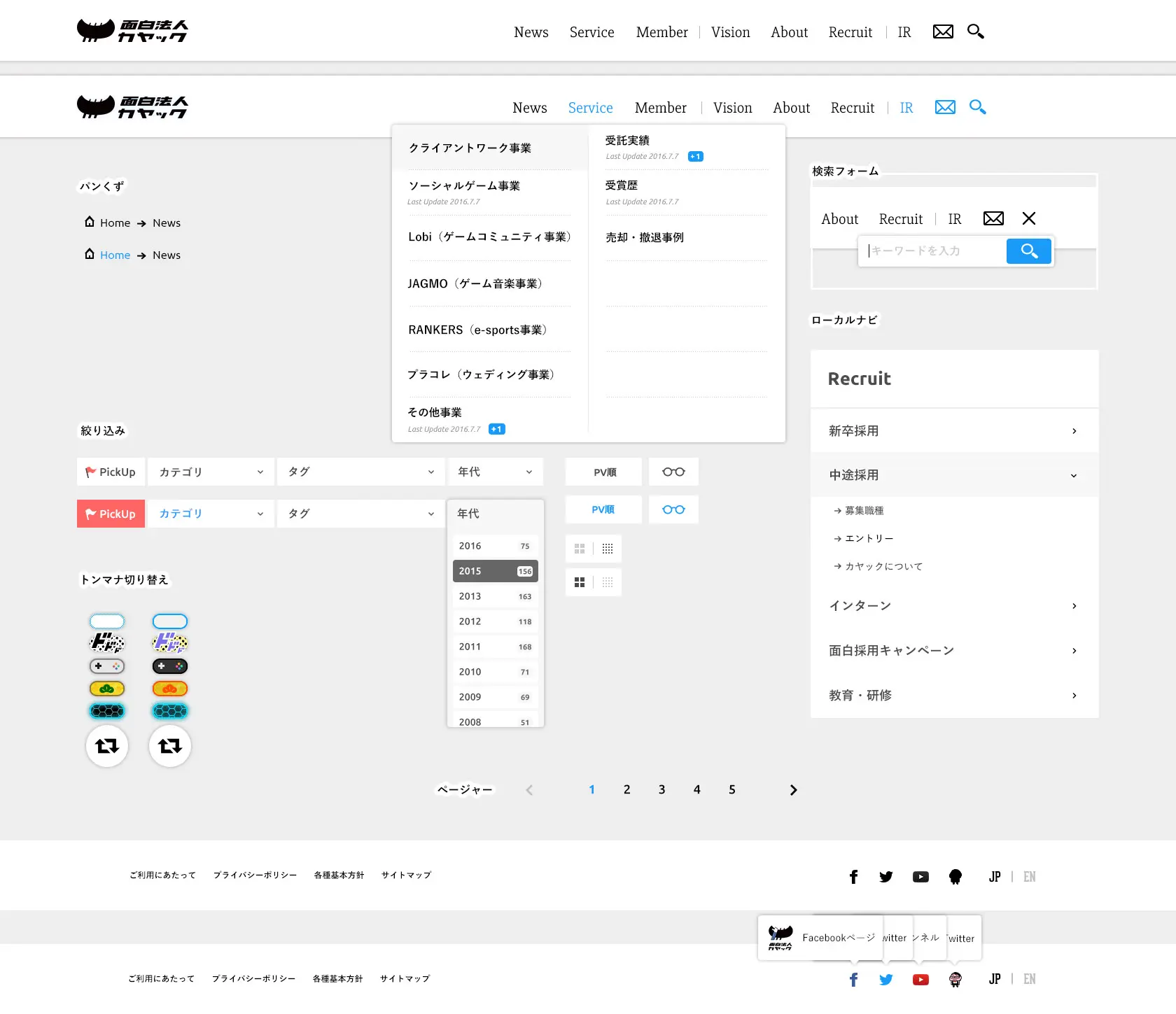
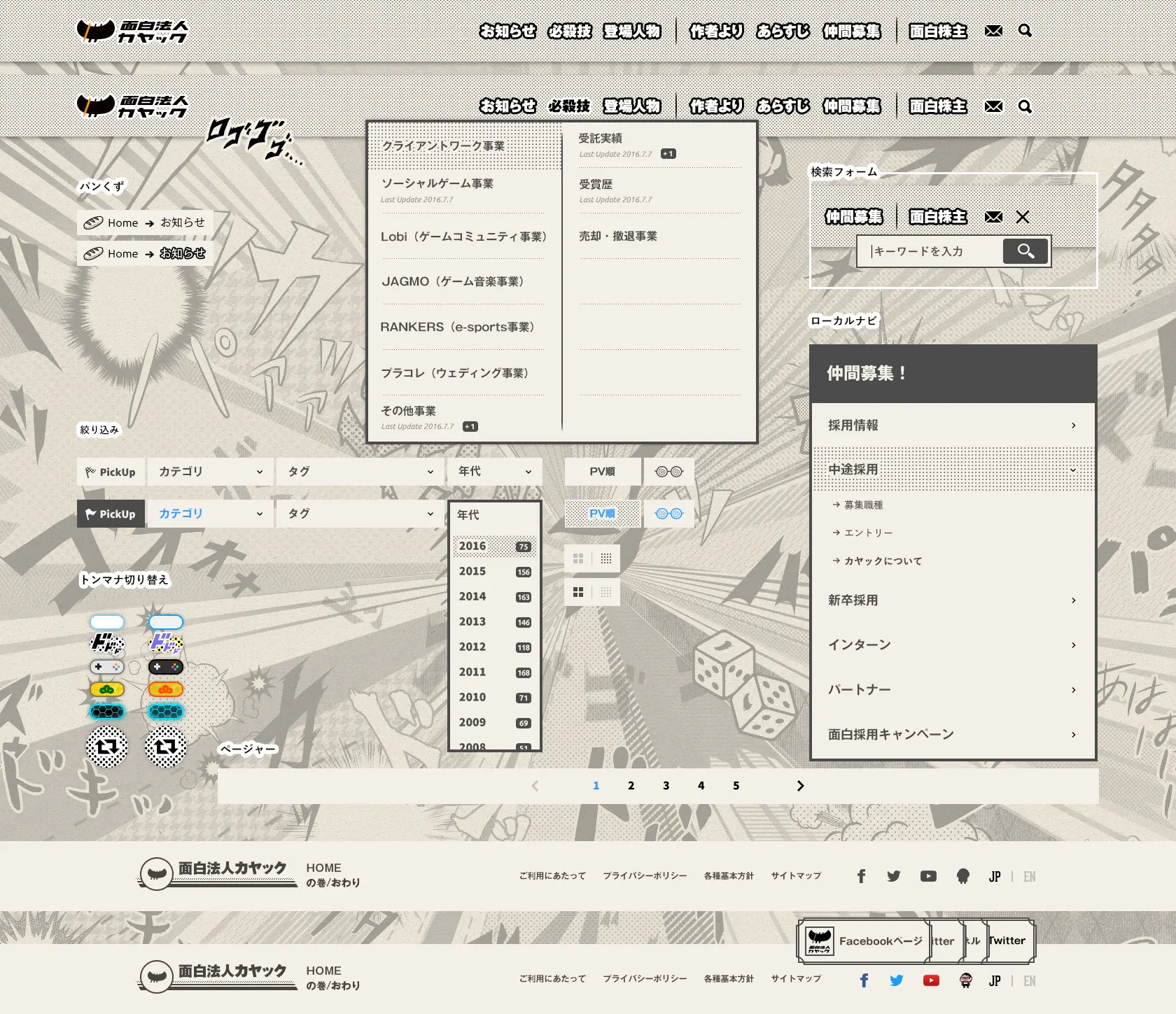
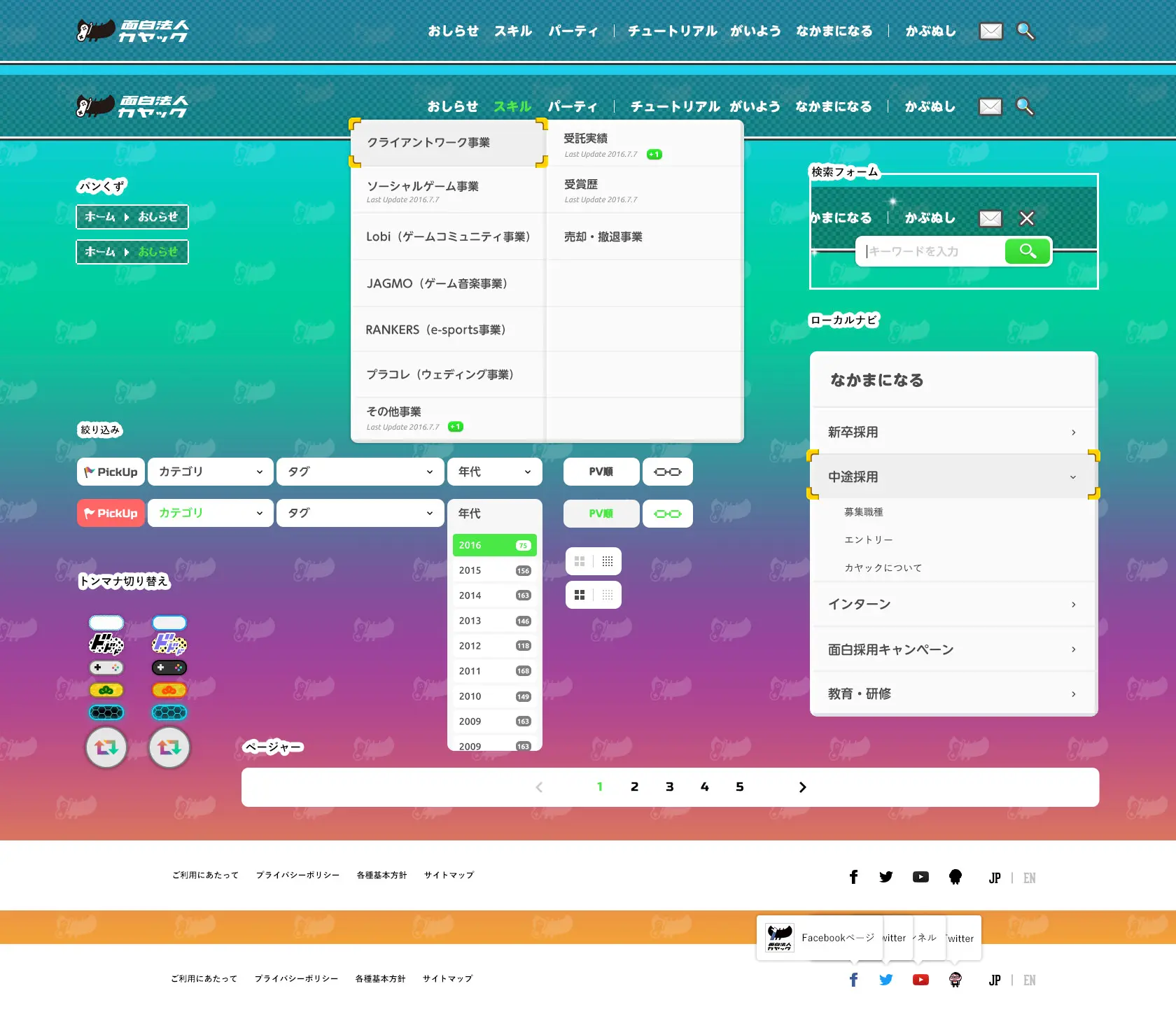
メニューやフッターなどのナビゲーションをまとめたガイドラインです。「Simple」「Manga」「Game」「Tech」「Kamakura」の5パターンがあります。修正があった場合、このファイルを直すだけで作業は終わります。そのため大規模なサイトでも、デザイナーたちは臆することなく、何度もいろんなデザインに挑戦することができました。





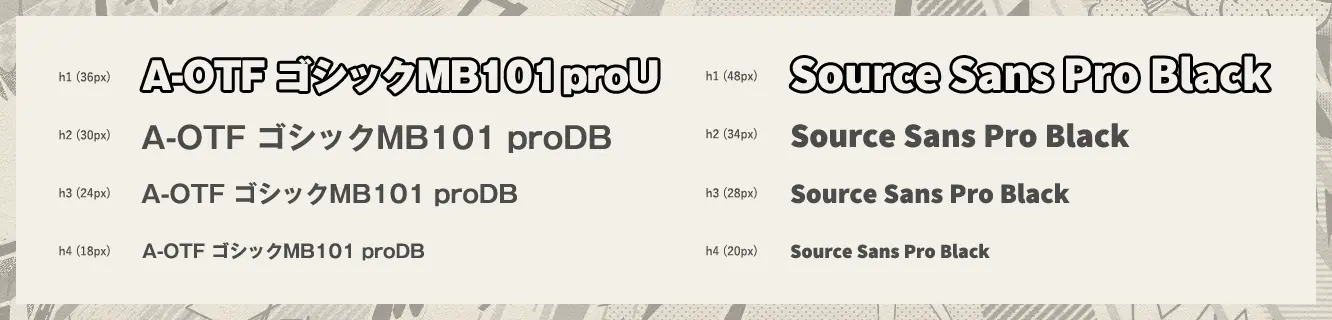
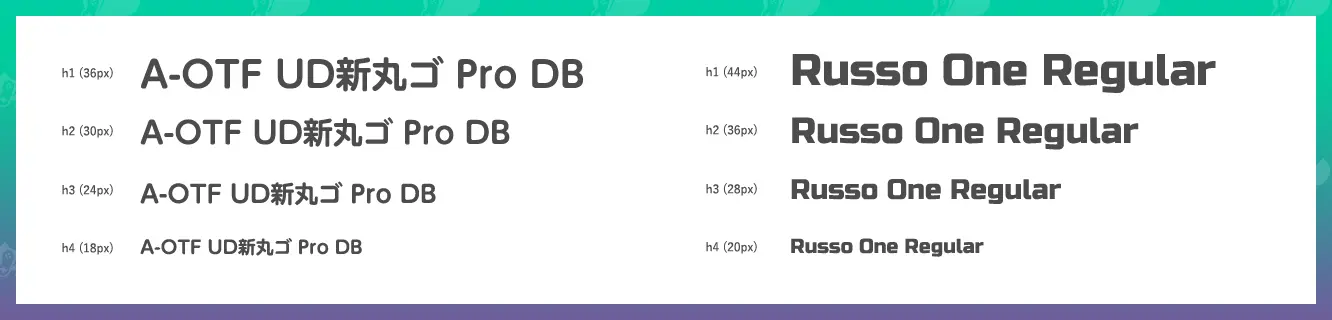
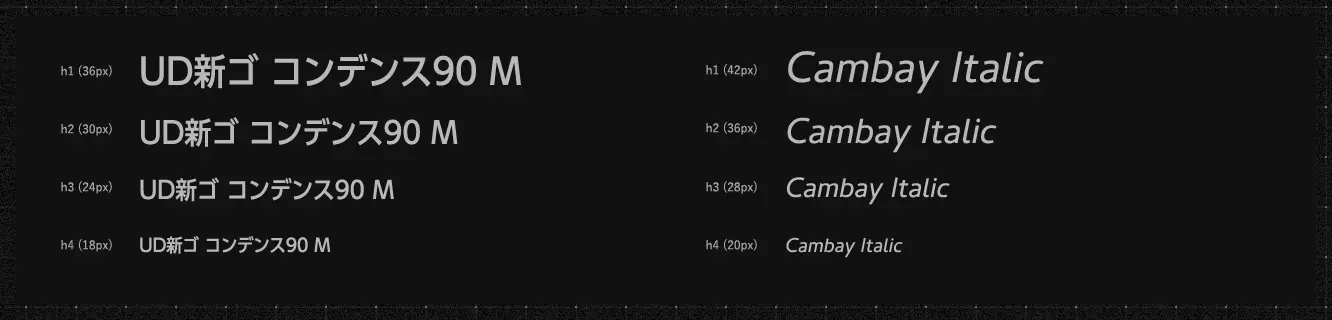
書体
5つのデザインに合わせて、欧文はGoogle WebFontで、和文はモリサワが提供するType Squareから書体を設定しました。昔は、日本語を自由に選ぶことができなかったので、今のWebは、随分デザインの自由度が増えましたね。





パンくず
Webページのサイト全体の中での位置を、わかりやすく示すために使用される「パンくず」。凝ったデザインをすることがあまり多くない「パンくず」ですが、5つのパターンに合わせて、こういった細かい箇所も丁寧にデザインしました。

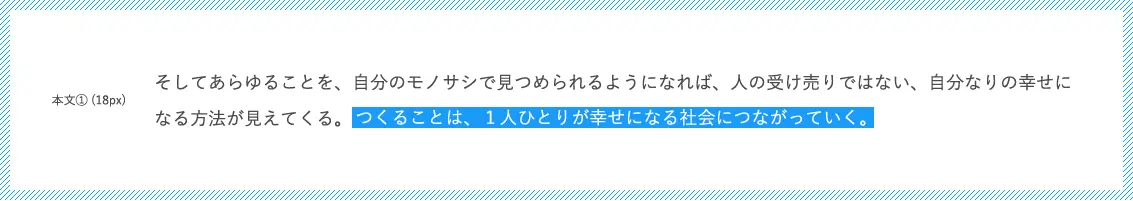
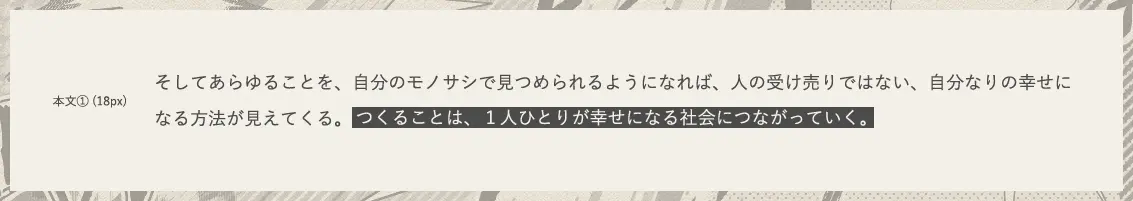
テキスト選択時の色
テキストを選択すると、通常薄い水色になりますが、その色も5パターン設定しました。ぜひデザインを5つに切り替えて、テキストを選択時の色の違いをお楽しみください!(PCのみ対応。デザインの切り替えは右下の切り替えボタンから可能です。)





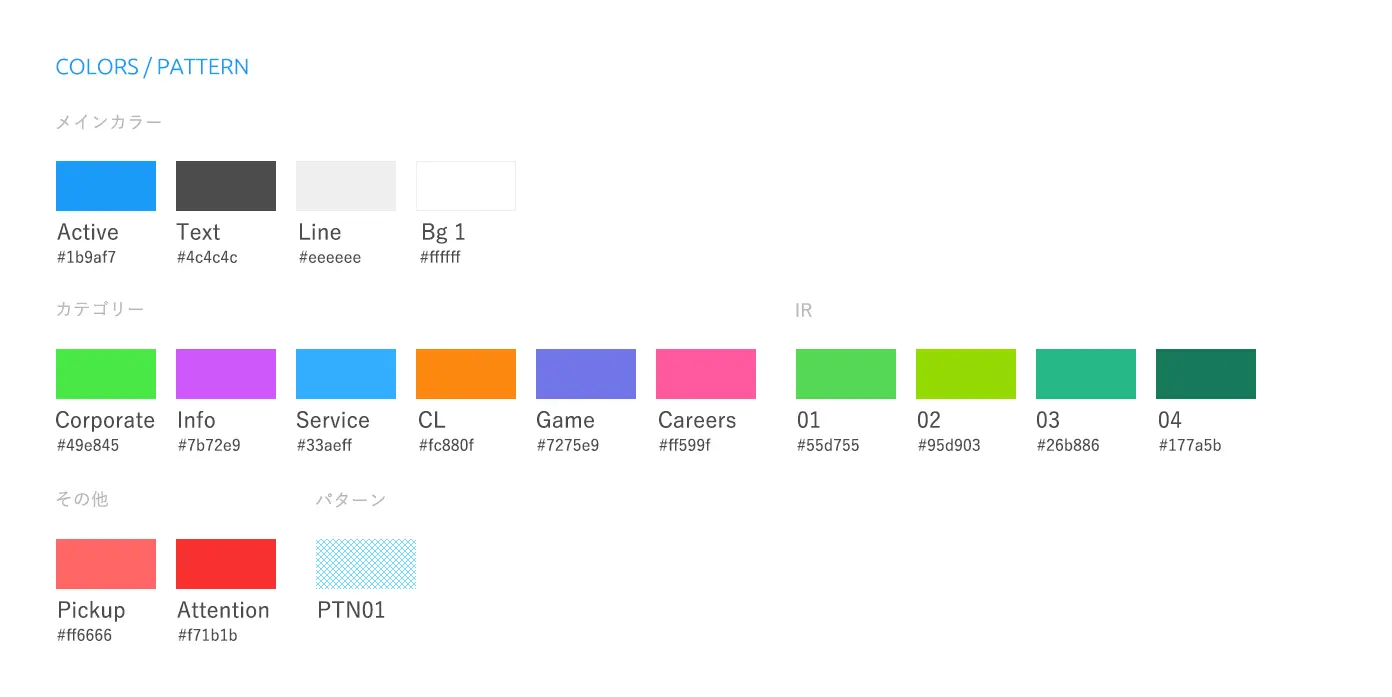
色(1種のみ紹介)

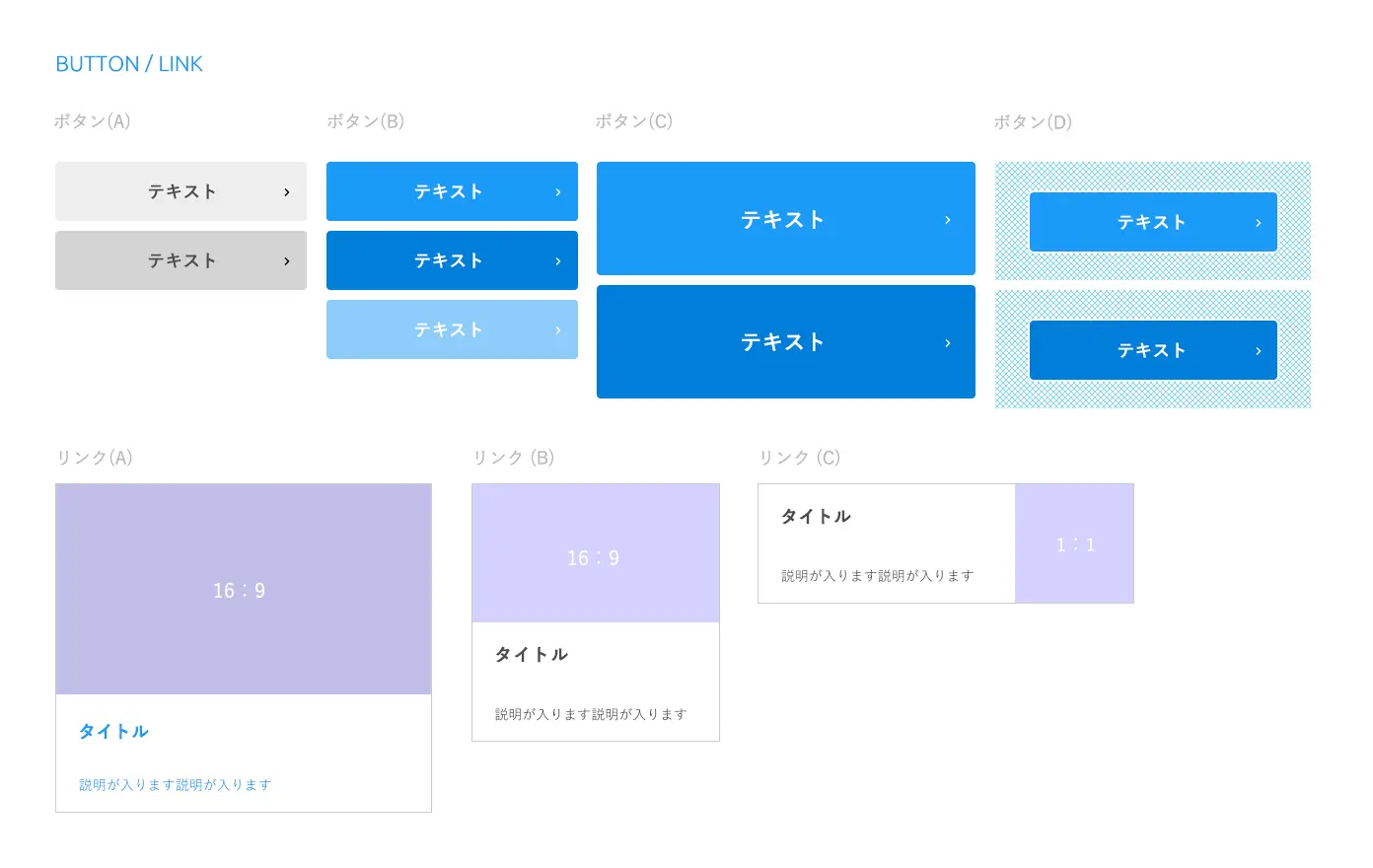
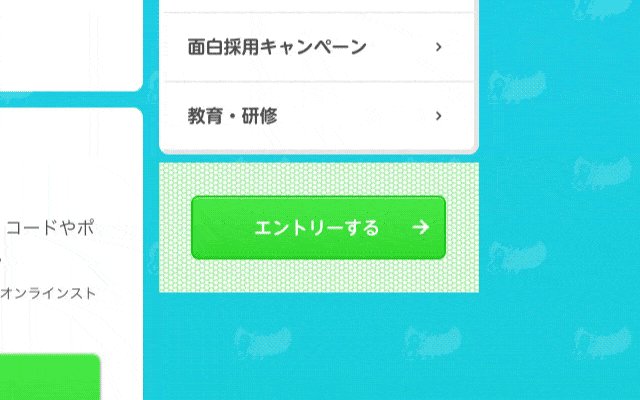
ボタン(1種のみ紹介)

アイコン・タグ・罫線(1種のみ紹介)

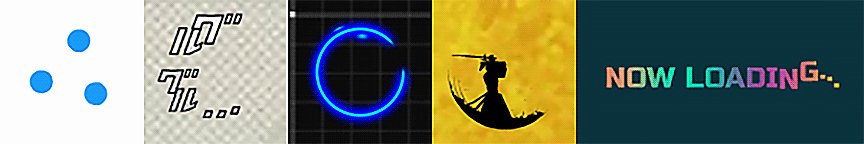
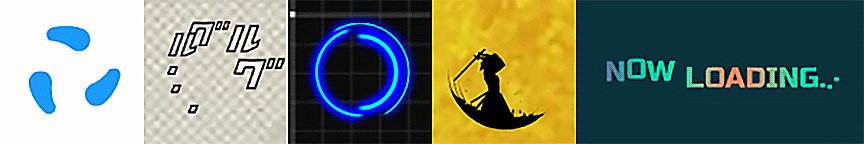
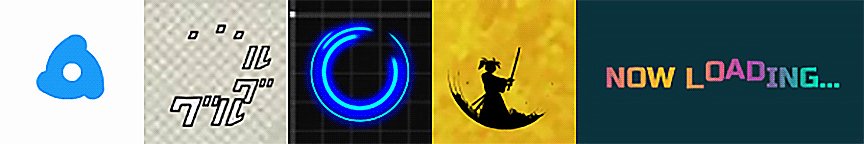
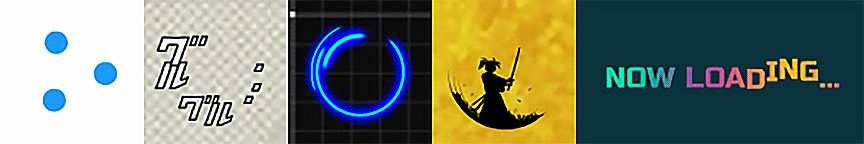
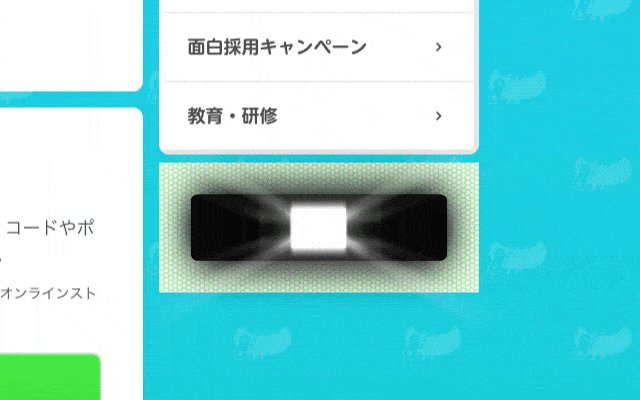
ゲームエフェクト
「Game」デザインでは、動くゲームエフェクトを多用しています。これらも、一覧にまとめておくと、多くのスタッフが確認できて、確認・修正の進行がスムーズになります。


オノマトペ
「Manga」デザインは、ロゴにマウスオンすると「ロゴゴゴ・・・・」というオノマトペが出るなど、意味を持ったオノマトペで統一しました。通常、Webデザインで使うオノマトペは、デザイン素材集を使ったり、パソコンのソフトでつくったきれいな直線のオノマトペが多いのですが、漫画家が描くオノマトペは全て手描きなので、今回はそれにならって全て描き下ろしました。

さいごに
カヤックのクライアントワークチームでは、ぶっとんだコーポレートサイトをつくりたいという依頼に全力でお答えいたしますので、お気軽に相談ください。
また、カヤックの仲間になりたいという方、お待ちしております。今年もヤバイ人募集しております。




 Facebookページ
Facebookページ 公式X
公式X 代表柳澤のX
代表柳澤のX