2013.06.30
#クリエイターズインタビュー No.6このサイトが流行の無限スクロールをドーン!!と取り入れた理由
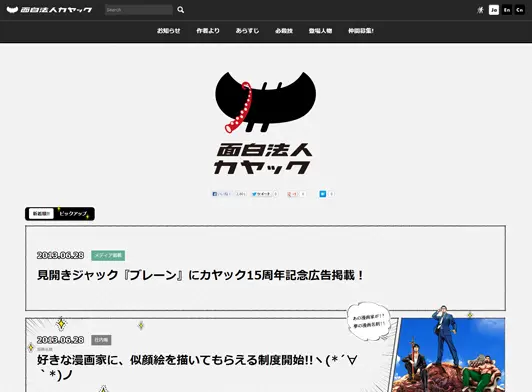
今回は、7月1日に行われた「2年に1度の恒例行事」、面白法人カヤック・コーポレートサイトのリニューアルについてお知らせします。
こちらは、今ではたいへん忙しくて現場になかなか携われないとこぼすカヤック代表、柳澤大輔が唯一直に指揮を取るプロジェクト。代表の想いを形にすべく、プログラマーやデザイナーをはじめ、参加したチームメンバーが頭を捻り、意見を出し、目を回しながらこの数カ月取り組んできました(でもすごく楽しかったらしい)。
根はたいへんまじめな人たちの集まり。今回のリニューアルにも、経営理念の「つくる人を増やす」思いがギュッとこめられております。ということで、代表の柳澤、チームの意匠部山下大介とHTMLファイ部 中農稔に直接語ってもらいました。

― 2011年から2年ぶりのリニューアルですね。
- 柳澤
- そうですね。僕はコーポレートサイトって2年に1回くらいリニューアルするのがちょうどいいと思うんです。5年も経つとビジュアルもWebの技術的にも、さすがに厳しく感じられちゃうから。それでね、コーポレートサイトってある程度は振り切った内容でいいんじゃないかなとも思うんです。
- 日常的にユーザーが見る一般的なサービスサイトだと見やすさが大事だからそうもいかないけど、コーポレートサイトは毎日見るような存在でもないでしょう。そういう感覚から始まっているので、いつもその時の「ここ!」というポイントを見つけて、そこをひたすら推すんです。
- そっちの方を優先するので、完成したサイトへの評価が賛否両論になってもあんまり気にならないというか…。
1998年までのニュースがスクロールで見られる
― リニューアルでは毎回、その感覚を大事にして進めてきたと。では、今回の推しポイントはどこになるんですか?
- 柳澤
- 技術面とコンテンツ面に一つずつあります。まず技術面では、「スクロール」を使ったUIとデザインにしたこと。ページ遷移の方法として、クリックしてページに飛ぶという価値よりも、スクロールしてページを遷移していくという価値の方があがりました。
- これは、スマートフォンやタブレットなどの影響かもしれません。Facebookもずっとスクロールして読んでいくでしょう。だから、PCサイトであっても、マウスホイールだけで、サイトが全部閲覧できたら面白いなと。
- つまり、全ページスクロールでつながっていたらいいんじゃないかなと。ただ、さすがにそこまですると意味がわからなくなってしまうので、関連コンテンツの部分をまとめてスクロールで読めるようにしています。ニュースなんかは、そのままFacebookのように1998年までずっと遡ることができますよ。

― おおっ本当ですね! なんだか巻物っぽくもある…。柳澤さんはリニューアルの際に1,000以上のサイトをリサーチするそうですが、今回はそこがアンテナに引っかかった部分ということですか。
- 柳澤
- そうそう。僕はコーポレートサイトの技術面での「面白さ」は新しいものにあると考えているので、やっぱり今のトレンドより少し先にあるものを見てつくって、サイトからも未来を指し示すことが大事だと思うんです。見やすいかどうかと言えばそうでもないんだろうけど、とにかく挑戦してみようとね。
― コンテンツ面はどうでしょう?
- 柳澤
- 面白法人の活動報告そのものを、よりもっと面白く、クリエイティブに紹介していくってことですかね。例えば、カヤックサイトのリニューアルなんかも普通なら「リニューアルしました。」で終わりですが、このページのように、事務的なコンテンツも内容のあるものにするということですね。
- ユーザーさんが時々サイトを見にきてくれた時に、面白い記事がたまってるぞ? と感じてもらえる雰囲気にしたかったんです。
― なるほど。
- 柳澤
- この2つを軸にしたいとメンバーに伝えて、あとはメニュー名をマンガっぽくしたり。ビジュアルやギミックにマンガやゲームのエッセンスを強化する方向で進めました。
― アニメやマンガの表現やコンテンツに着目するのは、2009年のリニューアルとも近い気がしますね。

- 柳澤
- でも、4年前とはカヤックそのものが確実に変わっているので、似て非なる内容というか…。人が考えることには螺旋階段のような揺り戻しが必ずあるし、昔と近い手法を取ることも当然あります。だけど、実際には会社の状況や立ち位置、そういう「カヤックの今」を表現するための方法として最適な形を探したらこうなったってだけのことなんですよ。
企業サイトに広告!?
― せっかくなので、ギミック的な面白ポイントも少し教えてもらえませんか?
- 柳澤
- はい、例えば、「アニメーションのON/OFF」ボタンをつけました。サウンドのON/OFFボタンってよくあるけど、マンガだと「ドーン!」みたいなオノマトペがサウンドになりますよね。それなら、消音イコール消アニメだろうなってことで、ユーザーさんに選んでもらう仕組みにしたりとか。
- あとは社員ページのスポンサードジャックですかね……。
― なんですかそれは。
- 柳澤
- 社員ページにある「めがねボタン」を押すと、めがねをかけた社員だけが表示されてJINSさんの広告が表示される仕組み。実はこちらからスポンサードのご提案をしたんだけど、それにノッてくれたJINSさんもすごいでしょ。
- ちなみに、ここだけカーソルがメガネになるとか特別なギミックを入れてるから、今後は他社さんでもキーワードに合わせて遊んでいただけそうだなとは思っています。
― コーポレートサイトにスポンサーというのは、あまりないことですよね??
- 柳澤
- ないですね。多分「面白法人」という概念がありえるようにしてるのでしょうね。でもね、キャンペーン広告も変化の時期に来てるんですよ。プロモーションのために見たもことのないプロダクトを作る状況がある訳だし、広告かどうかもわからないって部分で話題になることもあるからね。
- こういう部分も含めてデザインや技術的な挑戦をしているので、実際にサイトを見てみてほしいですね。
1スクロールの技術面での苦労
― 今回のリニューアル内容をお聞きしましたが、プログラマーさんがえらく大変そうな内容でしたね。
- 中農
- リニューアルの時は、とにかく新しい技術に挑戦するという部分がありますからね。今回の場合、スクロールでコンテンツ全部を表示するのがコンセプトだったので、最初はHTML5のSVGとCANVAS(画像ファイルを使わずに、3Dやグラフィックなどを描画する方法)で全部を作成するつもりだったんです。
- だけど、素材をもらってみたらあまりにも膨大なデータになって無理だということが判明して(苦笑)。なので、実際にはSVGをメインにしつつ、画像データも組み合わせて作成していきました。基本的には、HTML5とCSSとJavaScriptの技術が中心です。
― 1ページをスクロールしても重くならない作りって、簡単にいうとどういう作りになるんですか?
- 中農
- そうですね。データは必要な部分だけをもらって、段階的に表示させるという仕組みです。ニュースページなら、最初に表示させるアニメーションと頭10件のデータをサーバーからもらって表示し、ページの一番下にあるロードマークが表示されたらまた通信して、その時は必要な記事のデータだけをもらい、すでにもらっているデザインなどのデータと組み合わせて表示する、という感じですね。
― へええ!
- 中農
- ユーザーさんに気持ちよく見ていただけるようにするためにも、このタイミングのチューニングがすごく重要なんですよ。能動的なアクション部分を加えて待ち感を軽くしたり、逆に楽しさを感じられたりするようなギミックも追加しています。
― なるほど。では、マンガ的なデザインを実現する上で、データの重さやプログラム面で問題はなかったですか?
- 山下
- とにかくデザインはシンプルにという意識で始めているので、そこは特に大変ではなかったです。合宿と称して2カ月位チーム員が同じ場所で作業していたので、距離が近くて直接コミュニケーションを取るのがラクだったこともありますけどね。気になったら「中農さーん!」て呼べば、すぐそこにいてくれる(笑)。
- 中農
- そうでしたね(笑)。サイトのチューニングも感覚によるところが多いから、彼らの評価が目で見えるのがすごく大きかったんです。例えば「いい」という評価にもある種の幅があるけど、表情を見ればそれがすぐわかりますからね。すごいグルーヴ感というか「サイトをつくってる!」って感じがすごくありました。

- 山下
- ページネーションの要素をなくしてスクロール中心のサイトにした時点で、ある種の問いかけになってると思うんですよね。次のリニューアルまでに、その答えもわかるんじゃないかという気がしています。
- 中農
- そうですよね。アニメーションのON/OFFをユーザーに委ねるボタンを付けたのは、開発部としても大きなことだと思います。かなり振り切って制作した感があるサイトなので、みなさんにどんな風に感じていただけるかが楽しみですね。
この2カ月間、制作チームはリニューアルのために合宿して制作を続けてきました。相当な振り切りでもって完成したサイトは、面白法人カヤックからの「問いかけ」でもあります。吉と出るか、凶と出るか。社員一同、みなさんのご意見を楽しみにしております。
バックナンバー#クリエイターズインタビュー




 Facebookページ
Facebookページ 公式X
公式X 代表柳澤のX
代表柳澤のX